

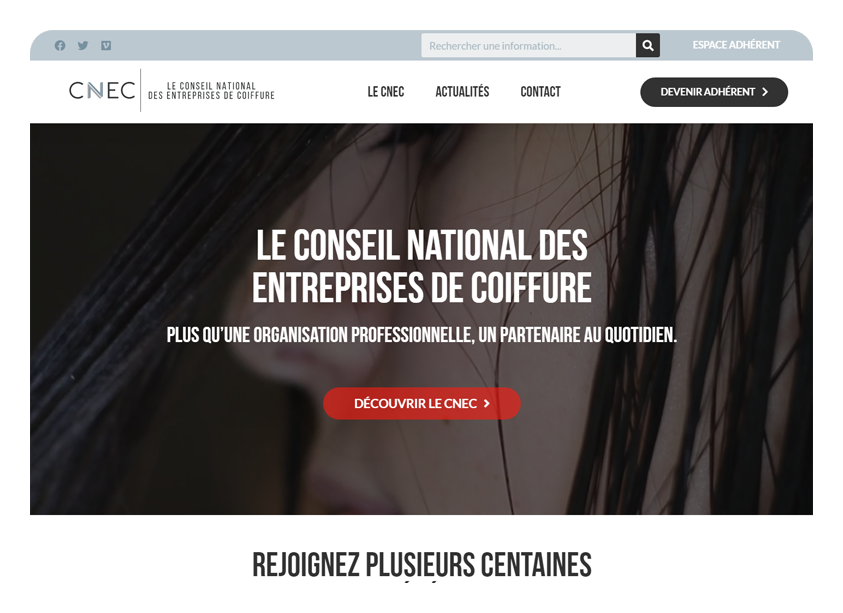
Nous modernisons les sites internet qui ont besoin d’un renouveau.
Nous concevons des applications mobiles qui améliorent la communication au sein de votre organisation.
Nous réalisons des pages d’inscription pour vos événements.
Simplifiez la gestion de vos adhérents grâce à notre solution clé en main.





Nous sommes à votre disposition pour évoquer les problèmes que vous rencontrez au quotidien. Contactez-nous afin de voir comment nous pouvons vous aider et surtout vous faire gagner du temps !
38, rue du Texel
75014 Paris
Tél : 01 56 95 04 04